
What is Markdown?
If you've ever written text in Notepad and wished it could look better—with headings, bold text, or links—then Markdown is for you!
Markdown is an incredibly simple text formatting language. Just add a few special symbols to plain text to create beautifully formatted documents. The best part? You can learn the basics in under 5 minutes, even with zero programming knowledge.
Think about how you might use asterisks to emphasize important words or underscores for subtle emphasis in chats. Markdown standardizes this intuitive approach.

Why Learn Markdown?
As a beginner, you might ask: "Why should I learn Markdown when Word works fine?"
Great question! Here's why Markdown shines:
1. Super Simple
No complex software to master—just remember a few symbols. For example, # Heading creates a title, and **important** makes text bold.
2. Works Everywhere Markdown functions seamlessly on phones, computers, and websites. Your content will never be unreadable due to software version issues.
3. Focus on Writing Without distracting formatting options, you concentrate solely on your content while Markdown handles presentation.
4. Future-Proof More platforms support Markdown daily, including GitHub, Reddit, Discord, and Notion. Mastering it lets you create polished content effortlessly.
Before You Begin
Great news—you barely need any preparation!
What You Need:
- Any text editor (even Notepad works)
- Or use an online editor like ToMarkdown Editor
Recommended Tools:
- ToMarkdown.org – Edit Markdown and convert other formats
- Dillinger.io – Simple online editor with live preview
File Extensions:
Markdown files typically end with .md (e.g., notes.md), but .txt also works.
6 Core Syntax Rules (Learn in 5 Minutes)

Let's dive into the six essential Markdown rules. Master these, and you'll handle 90% of daily writing needs!
1. Headings – Use #
Create headings by prefixing text with #:
# Largest Heading
## Medium Heading
### Small Heading
Result:
Largest Heading
Medium Heading
Small Heading
Tip: Always add a space after #—it's good practice!
2. Bold – Double Asterisks
Make text bold by wrapping it with **:
Normal text, **bold text**, normal again.
Result: Normal text, bold text, normal again.
3. Italics – Single Asterisk/Underscore
Italicize text with * or _:
Normal text, _italic text_, normal again.
Result: Normal text, italic text, normal again.
4. Links – Brackets and Parentheses
Add links with [text](URL):
Visit [ToMarkdown](https://www.tomarkdown.org).
Result: Visit ToMarkdown.
5. Lists – Hyphens
Create lists with -:
Shopping List:
- Apples
- Bananas
- Milk
- Bread
Result: Shopping List:
- Apples
- Bananas
- Milk
- Bread
6. Code – Backticks
Highlight code or special text with `:
Type `# Heading` to create a title.
Result:
Type # Heading to create a title.
Congratulations! You've learned Markdown's core syntax. These six rules cover 90% of everyday formatting!
Hands-On Practice
The best way to learn is by doing. Try these exercises:
Exercise 1: Write a Bio
Create a self-introduction with:
- A main heading (your name)
- A subheading (e.g., "About Me")
- Brief text featuring bold and italic words
- A hobbies list
- A social media link
Example:
# Jane Doe
## About Me
Hi! I'm Jane, a **curious learner** passionate about _design_ and _technology_. Recently started using Markdown to streamline my notes.
Hobbies:
- Reading tech blogs
- Learning Python
- Photography
- Hiking
Find me on [Twitter](https://twitter.com/example)!
Exercise 2: Study Notes
Organize recent learnings with:
- Headings for topics
- Bullet points
- Key terms in bold
- Reference links
Exercise 3: To-Do List
Make a weekly plan:
# Weekly Tasks
## Work
- Finish project draft
- Team meeting
- Reply to emails
## Learning
- Practice Markdown
- Read research paper
- Duolingo lessons
## Life
- Grocery shopping
- Call family
- Yoga class
FAQ
Q: Why isn't my Markdown working?
A: Common issues:
- Missing spaces:
#Heading(❌) vs.# Heading(✅) - Extra spaces:
** bold **(❌) vs.**bold**(✅)
Q: Where can I use Markdown?
A: Many platforms! Including:
- Collaboration: GitHub, Notion, Discord
- Blogging: Ghost, Jekyll
- Notes: Obsidian, Typora
- Editors: ToMarkdown.org, Dillinger
Q: How to share Markdown files?
A: Options:
- Share
.mdfiles directly - Convert to PDF via ToMarkdown
- Paste into Markdown-supported platforms
Q: Must I memorize all syntax?
A: No! Start with these six:
# Heading**Bold***Italic*[Link](URL)- List`Code`
Q: What about advanced formatting?
A: Beginners should master basics first. Later explore:
- Tables
- Images
- Blockquotes
- Multi-line code blocks
- HTML (if needed)
Next Steps
You're ready to use Markdown! Here's how:
Start Practicing
- Pick an editor:
- Online: ToMarkdown.org, Dillinger
- Desktop: Typora, VS Code
- Write daily:
- Journals
- Study notes
- Task lists
- Blog drafts
Advanced Topics
After mastering basics, explore:
- Tables
- Embedded images
- Blockquotes
- Syntax-highlighted code
- Math equations
Resources
- ToMarkdown.org – Online tools
- Markdown Guide – Official docs
- GitHub Tutorial – Platform-specific tips
Summary
Today you learned: ✅ What Markdown is – Simple text formatting ✅ Why it matters – Universal, distraction-free writing ✅ 6 core rules – Headings, bold, italics, links, lists, code ✅ Practice exercises – Reinforce skills ✅ Troubleshooting – Avoid pitfalls ✅ Next steps – Keep learning
Remember: Practice makes perfect. Open an editor and start writing!
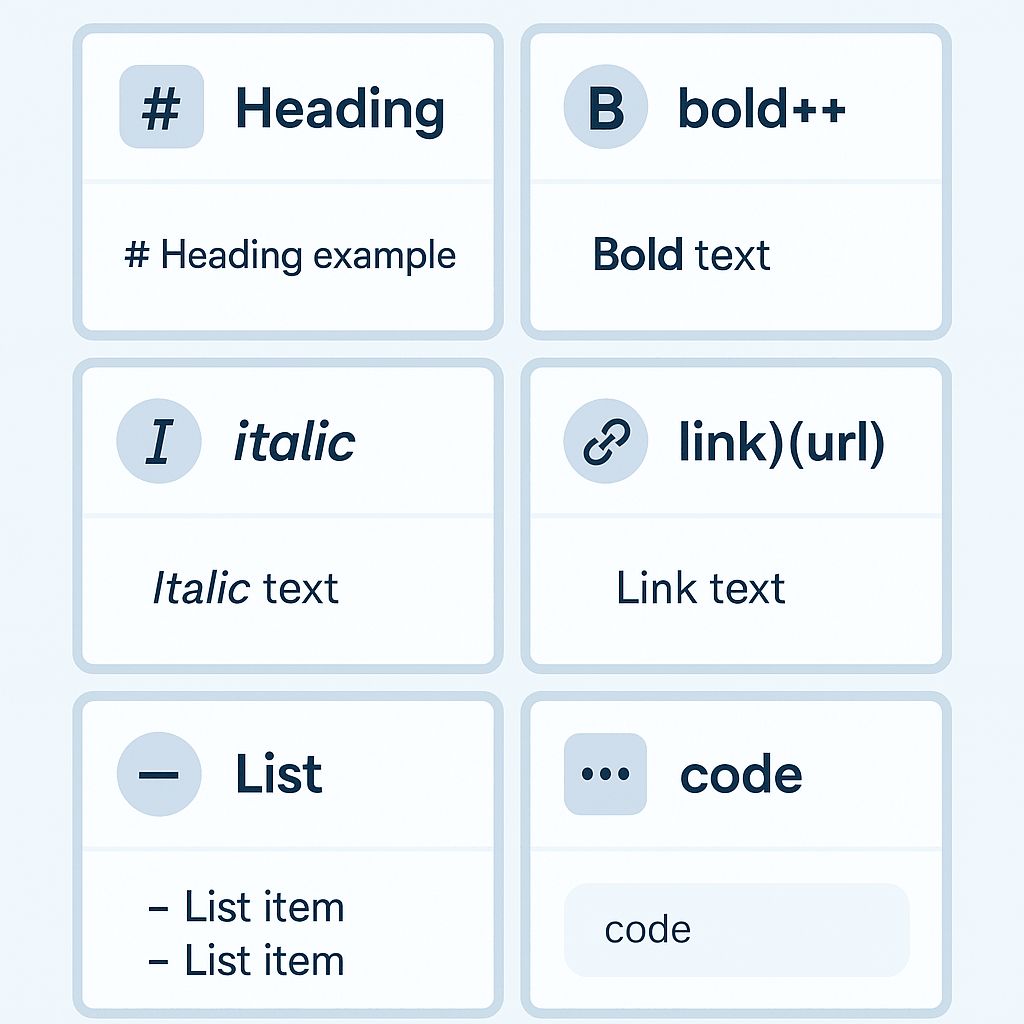
Quick Reference Card
Save this cheat sheet:
# Heading
## Subheading
**Bold**
_Italic_
[Link](URL)
- List item
`Code`
Tool Recommendations:
- ToMarkdown.org – Conversion tools
- Full Tutorial – Deep dive
Begin your Markdown journey today! 🚀